Cara Memperbaiki Gambar Dalam Format Generasi Berikutnya di Blogger
Sekarang ini sudah mulai banyak yang menggeluti blog sebagai sarana membagikan pengetahuan dan pengalaman bermanfaat. Disamping menuangkan hobi menulis, ngeblog bisa dijadikan kegiatan sampingan untuk mengisi waktu luang.
Berbagai platform dapat digunakan sebagai sarana, dan yang paling populer dapat digunakan secara gratis yaitu platform Blogger atau Blogspot
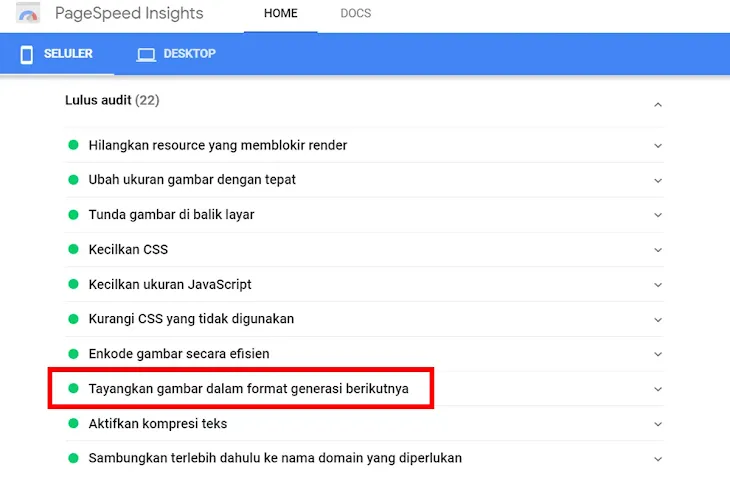
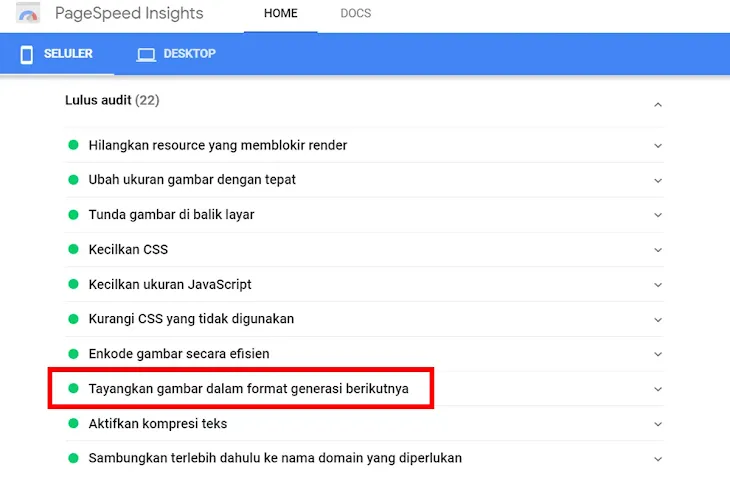
Namun terkadang website blog yang kita bangun terasa lambat dan ketika diuji di Google Pagespeed Insight hasilnya kurang bagus. Terdapat error seperti "tayangkan gambar dalam format generasi berikutnya"
Google Pagespeed Insight adalah alat yang disediakan Google sebagai sarana untuk mengukur kecepatan tampilan pada website.
Ini biasanya digunakan sebagai parameter / tolak ukur seberapa cepat dan nyaman ketika seorang pengguna mengunjungi website / blog.
Namun seringkali blog yang kita miliki terkendala speed loading yang lambat sehingga mengurangi kenyamanan pengunjung. Salah satunya faktor terbesar adalah gambar yang kita unggah ternyata tidak optimal.

hasil pengujian Google Pagespeed Insight dengan gambar JPG konvensional terdeteksi lambat (5.1 detik)
Menurut analisis yang dilakukan
Backlinko terhadap 5,2 juta halaman website, waktu rata-rata yang diperlukan untuk memuat halaman web sepenuhnya adalah
10,3 detik di desktop dan 27,3 detik di seluler.Sementara waktu untuk memuat halaman yang ideal adalah kurang dari 2,5 detik agar mendapatkan skor yang baik di Google Pagespeed Insight.
Agar performa pemuatan halaman blog lebih cepat, salah satunya kita dapat menggunakan format gambar generasi berikutnya.
Gambar generasi berikutnya atau (next generation image) adalah gambar berformat modern dengan kompresi yang lebih baik dari format gambar sebelumnya sehingga dapat dimuat dengan cepat pada website.
Contoh format gambar generasi selanjutnya adalah JPEG 2000, JPEG XR, dan WebP. Format ini adalah format gambar yang memiliki karakteristik kompresi dan kualitas yang unggul dibandingkan dengan JPEG konvensional.
Saat ini gambar generasi berikutnya yang paling umum digunakan adalah gambar berformat WebP. Gambar ini dapat menciptakan visual berkualitas tinggi dengan ukuran yang lebih kecil daripada JPEG dan PNG.

Menurut caniuse.com Saat ini browser yang sudah kompatibel dengan format WebP mencapai 95%
WebP adalah metode kompresi lossy dan lossless yang dapat digunakan dengan tingkat kompresi lossy yang dapat disesuaikan sehingga pengguna dapat memilih antara ukuran file dan kualitas gambar.
WebP biasanya mencapai rata-rata 30% lebih banyak kompresi daripada JPEG dan JPEG 2000, tanpa kehilangan kualitas gambar
Format WebP pada dasarnya bertujuan untuk membuat gambar yang lebih kecil dan terlihat lebih baik yang dapat membantu membuat web lebih cepat.

perbandingan ukuran file JPG vs WebP
Untuk membuat format gambar generasi selanjutnya kamu dapat menggunakan software editor gambar seperti adobe photoshop yang telah diinstall / dilengkapi dengan plugin WebP. Mudah sekali!

Save gambar ke format .webP di Adobe Photoshop, kalau mau coba ini link plugin nya
Tapi tunggu, jika kamu telah berhasil membuat gambar berformat WebP dan mengunggahnya di platform Blogger, ternyata peringatannya masih belum terdeteksi format gambar berikutnya. Contohnya seperti ini

Gambar berformat WebP yang diunggah di Blogger, tampak masih belum terdeteksi format generasi berikutnya
Permasalahan : Hasil pengujian yang kami lakukan, ternyata gambar yang diunggah akan otomatis dikonversi oleh Blogger menjadi format JPG.
Kami mencoba menyimpan "save as" gambar kembali ke komputer ternyata format gambar yang sudah berformat WebP kembali berekstensi JPG. Sungguh sangat menyebalkan bukan?

ternyata masih terdeteksi .JPG 🤨
Sepertinya Blogger tidak mengizinkan kita mengunggah gambar berekstensi .WebP
Lalu bagaimana cara memperbaiki gambar dalam format generasi berikutnya di blogger?
Untuk itu kami telah mengadakan beberapa pengujian dengan menggunakan teknik modifikasi url pada gambar blog.
Dengan sedikit perubahan url ternyata kita bisa menikmati gambar WebP tanpa harus menggunakan software editor gambar.
- Unggah gambar seperti biasa ke blog, boleh dengan menggunakan format apa saja seperti JPG atau PNG.
- Setelah gambar diunggah, lalu edit url dengan pola seperti ini
https://1.bp.blogspot.com/-W_nzg10HXk8/YLJbgn5G7JI/AAAAAAAAGig/PXSa_zPaLXI-TvSx9qSCTr9PudV6XDPYQCLcBGAsYHQ/s1200/bibit-sawit-terbaik-ppks.jpg
- Perhatikan yang ditandai bold diatas, url s1200 artinya lebar gambarnya adalah 1200 pixel
- Ganti url s1200 menjadi s1200-rw, contohnya seperti ini
https://1.bp.blogspot.com/-W_nzg10HXk8/YLJbgn5G7JI/AAAAAAAAGig/PXSa_zPaLXI-TvSx9qSCTr9PudV6XDPYQCLcBGAsYHQ/s1200-rw/bibit-sawit-terbaik-ppks.jpg
- Dengan menambahkan -rw artinya gambar akan otomatis berubah menjadi format .WebP
- Bila kamu ragu, kamu dapat mencoba dengan copy paste url gambar diatas ke browser kamu, lalu save as. Nantinya gambar akan terdeteksi WebP
- Selesai.
Teknik modifikasi url ini bisa mengubah format gambar apapun menjadi format WebP. Hasil pengujian yang kami lakukan di Google Pagespeed Insight seperti ini. Cukup memuaskan

gambar generasi berikutnya telah terdeteksi dengan baik (lulus audit)
Catatan Tambahan : untuk url thumbnail blogger juga dapat dilakukan hal serupa. Contoh w320-h213 diubah menjadi s320-rw

Dengan menggunakan gambar berekstensi WebP akan mempercepat loading halaman secara signifikan, terutama bila diterapkan pada artikel yang memiliki banyak gambar.
Berikut tadi cara memperbaiki gambar dalam format generasi berikutnya di Blogger, semoga artikel ini dapat membantu kamu. Selamat mencoba! 😀









Komentar
Nike
28 Juni 2021 | 13:33:35Kok gak work gan?
admin@semangkablog
29 Juni 2021 | 01:14:46ga work dimananya gan? coba di save as gambarnya, setelah di tambahkan -rw di url gambarnya. Kalau udah bener nanti hasilnya jadi format .webp
kay
08 Juli 2021 | 21:30:20ini terjadi hampir di semua postingan ( apa harus di aedit satu persatu postinganya? ) hampir 100 postingan min,klenger nanti
admin@semangkablog
08 Juli 2021 | 23:18:25Bisa di cicil edit postingannya pelan-pelan, asalkan sabar. Untuk gambar di halaman depan atau kategori bisa di edit codingan templatenya sedikit. Semoga membantu ya
Afidz
14 Juli 2021 | 01:54:13Dalam tag html postingan gambar terdapat 2 url, mana yang harus saya edit urlnya?
admin@semangkablog
14 Juli 2021 | 12:53:31boleh keduanya
lamopi
19 Juli 2021 | 20:30:17ijin bertanya bang, untuk thumbnail w320-h213 diubah menjadi s320-rw. untuk versi dekstop work, tapi di versi mobile kenapa masih muncul peringatan peringatan gambar versi berikutnya.?
mohon di jawab
admin@semangkablog
19 Juli 2021 | 23:01:05Ada kemungkinan codingan template blog yg dipakai mengkonversi url gambar secara otomatis untuk versi mobilenya. Solusinya coba cari pelan-pelan codingan tsb di temanya.
Rizwan Nurfalah
19 Juli 2021 | 22:23:06Akhirnya nemu juga solusi ini, makasih banget mas andi 😁
admin@semangkablog
19 Juli 2021 | 22:58:31Mantap, semoga sukses 👍
Umahdroid
06 September 2021 | 18:33:27Wah, kalo jumlah postingnya ratusan bisa keriting jarinya :D
admin@semangkablog
07 September 2021 | 23:40:13ya lumayan capek juga sih kalau banyak artikelnya. Tapi worth it untuk menaikkan kecepatan halaman blog kita
Angga
30 September 2021 | 09:23:14Blog saya parpiningxyz ini kok lelet banget ya? Apanya yang salah?
Awi Metalisa
21 November 2021 | 19:42:07Makasih gan tutorialnya cuma tetep di google speed punya ane masih merah :(